|
These exercises may take you the whole class or even 1 and a half. It's mostly about special effects and working with text and the appearance window. This is a slightly more advanced exercise. And some of the effects may not work on our computers for reasons we may not know. It's not you, it's technical difficulties beyond our control sometimes. When that happens, take a break and do something else. Come back to this and try it again. It's just the way things go sometimes. |
|
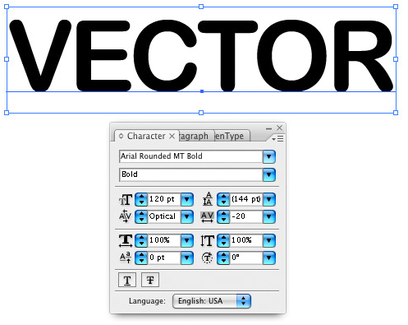
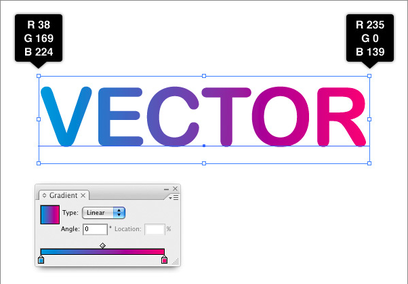
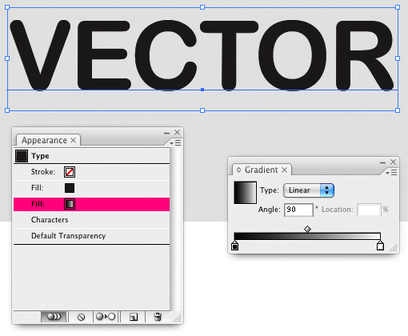
STEP 1 Simply type your text on the page. I’ve used "Arial Rounded MT Bold" in 120pt size with centered text align. You can use any font you like, however I would recommend using a bold font. Depending on the font, regular or medium weights may work well too. Gradients and "outlines" on lighter or more condensed fonts can easily look distorted. |
This website is created and maintained by Amy Babkie, who is soley responsible for its content. The School Board of St Lucie County, Florida, Treasure Coast High School, and representatives for the School Board and the School (i) have not reviewed or approved the content of this site, and (ii) do not sponsor or endorse the content of any view expressed on this site.